Durant ma 2ème année de MMI en mai 2023 j’ai découvert le TypeScript avec la création d’un casse-briques 2D et le traçage de formes simples sur un canvas HTML.
Pour aller plus loin et utiliser l’OOP, j’ai rapidement voulu réaliser un renderer 3D from scratch en m’inspirant d’une depthmap LiDAR (sans ombres, reflets ou normales)
J’ai commencé par un rendu orthographique, et me suis inspiré du sphere-tracing pour réduire le nombre de calculs.
En août 2024, je me suis repenché sur ce projet pour y ajouter différents types de rendu en perspective.
Première version, caméra orthographique
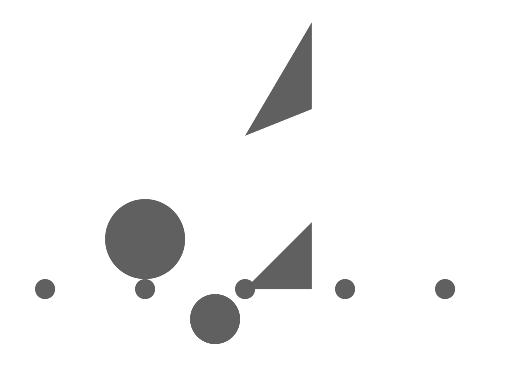
1er test, tranche 2D

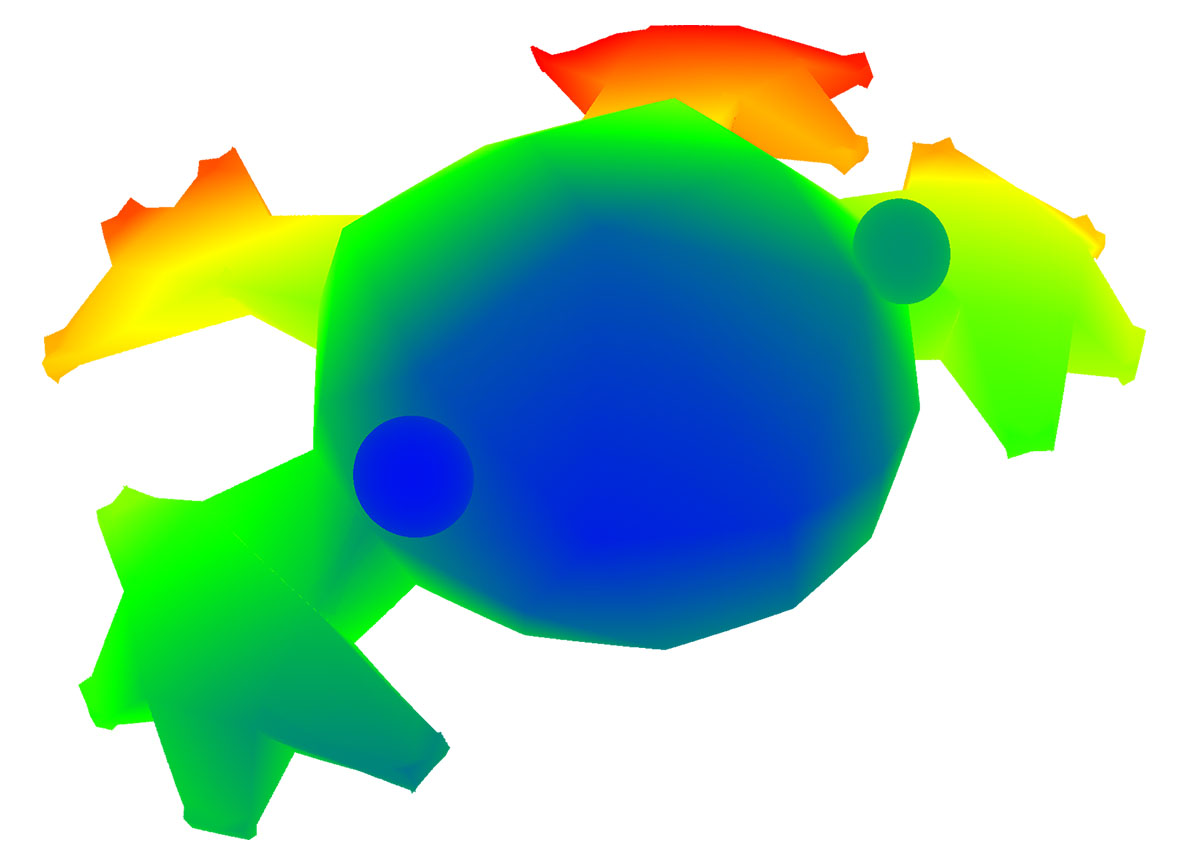
Depth map orthographique

Formes compatibles :
- Sphères
- Tétraèdres
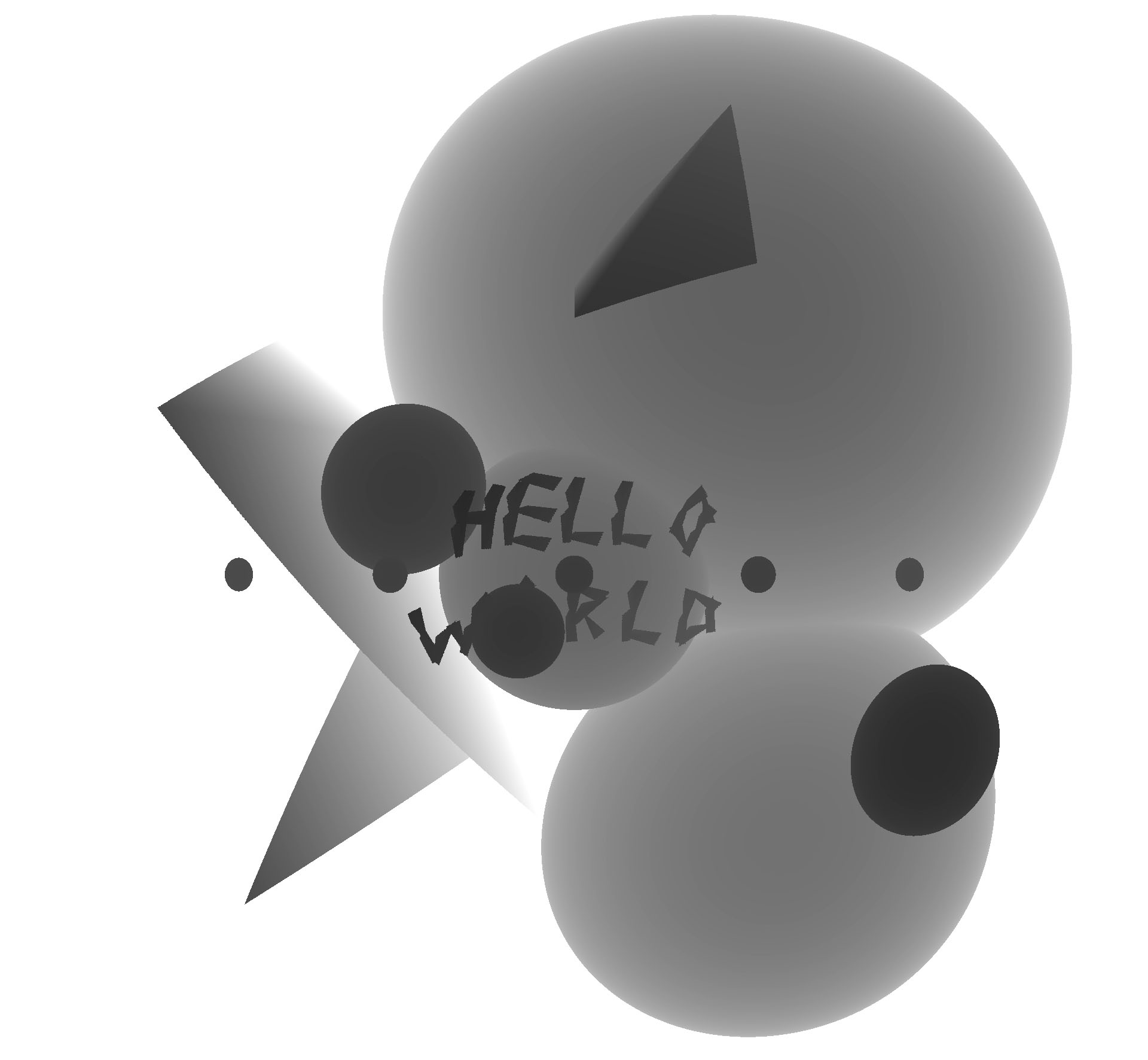
Deuxième version, caméra perspective




Nouvelles fonctionnalités :
- Optimisations
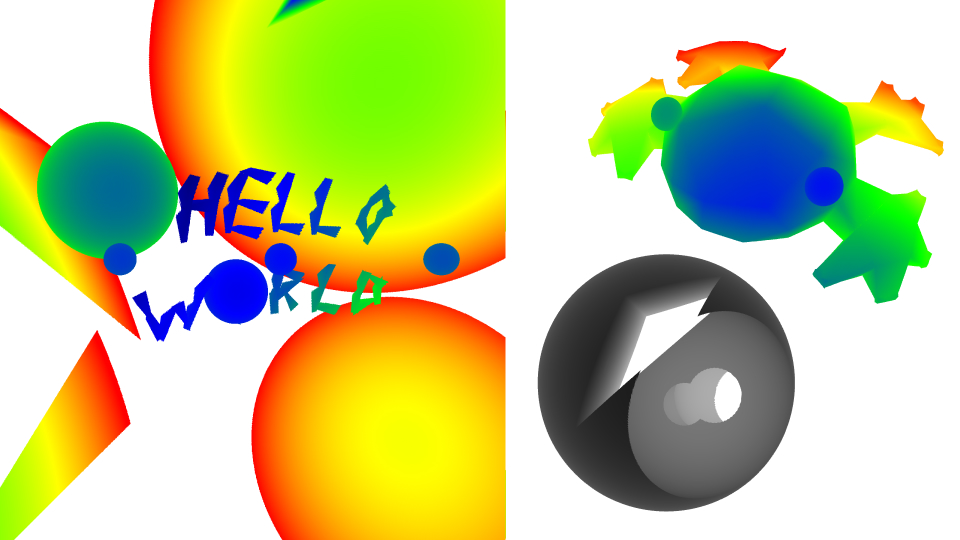
- Distance représentée en RGB
- Caméra perspective, pinhole ou fish-eye définie par une fonction
- Orientation et position de la caméra réglables
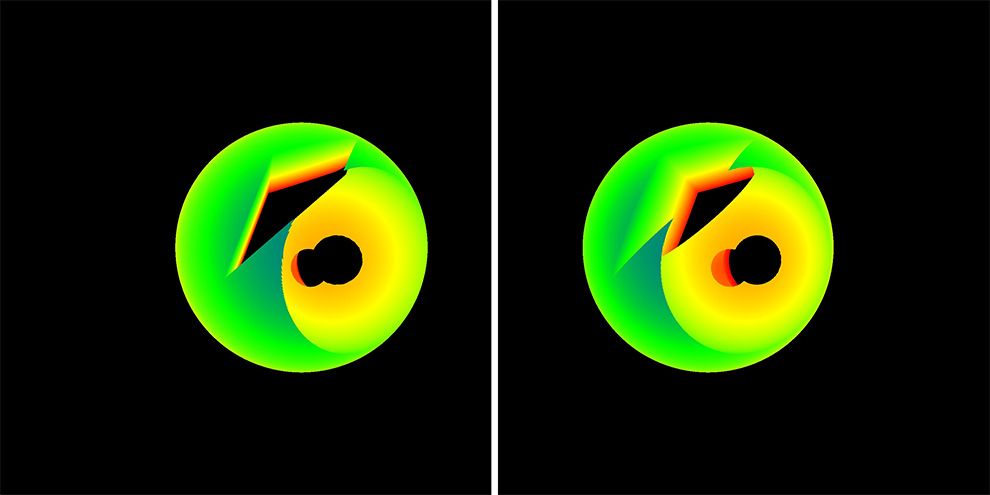
- 3D stéréoscopique avec réglage de l’IPD
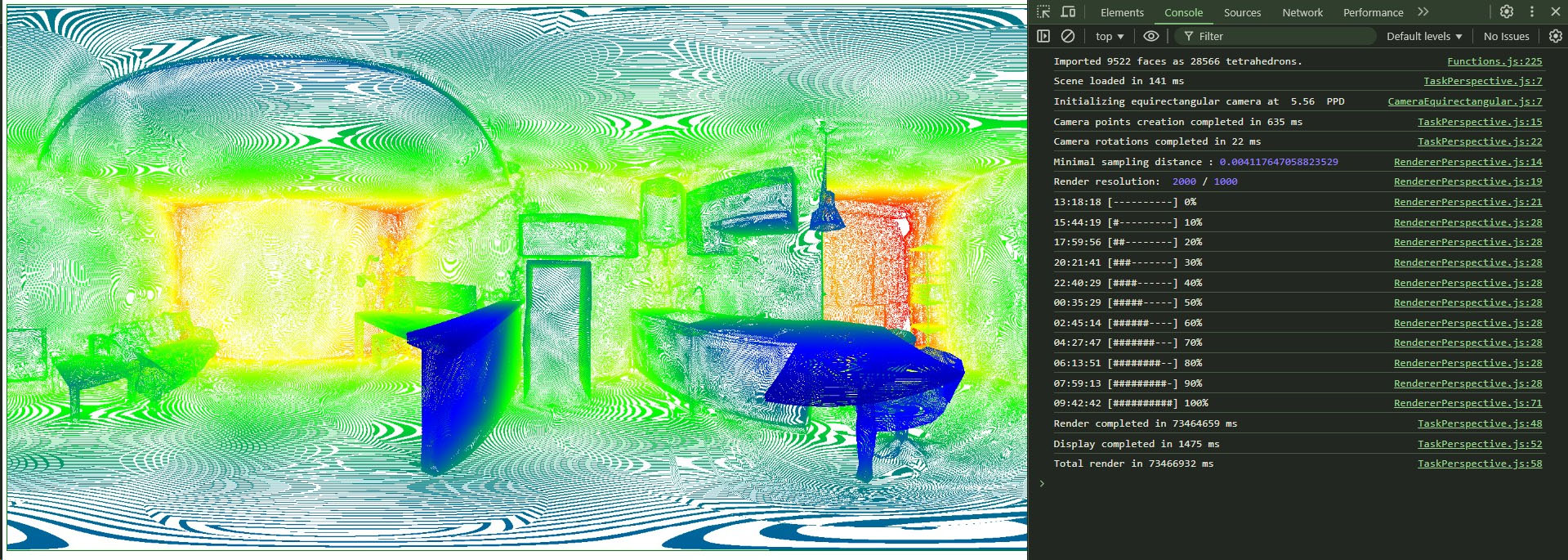
- Caméras 360° équirectangulaire monoscopique et 180° stéréoscopique
- Soustraction de volumes
- Possibilité de regrouper plusieurs formes en une forme complexe
- Import de mesh 3D .obj
Ce renderer fonctionne uniquement avec des formes ayant un volume. Ainsi une conversion est effectuée pour charger les polygones d’un mesh 3D. (un polygone devient 3 tétraèdres. L’intérieur du modèle reste vide)